Le processus
Où commence la recherche ?
Concevoir le parcours de la recherche, c’est tout d’abord se poser la question : Où commence la recherche ?
Le parcours de l’utilisateur commence donc avec son intention.
Cette intention se traduit par l’appui sur une icône sur la TabBar en bas de l’application, ou une search bar sur la page d’accueil, les deux possibilités que l’on retrouve sur la plupart des applications mobiles.
Comment savoir quelle option est la plus pertinente pour notre application ? La réponse se trouve dans la nature de cette intention.



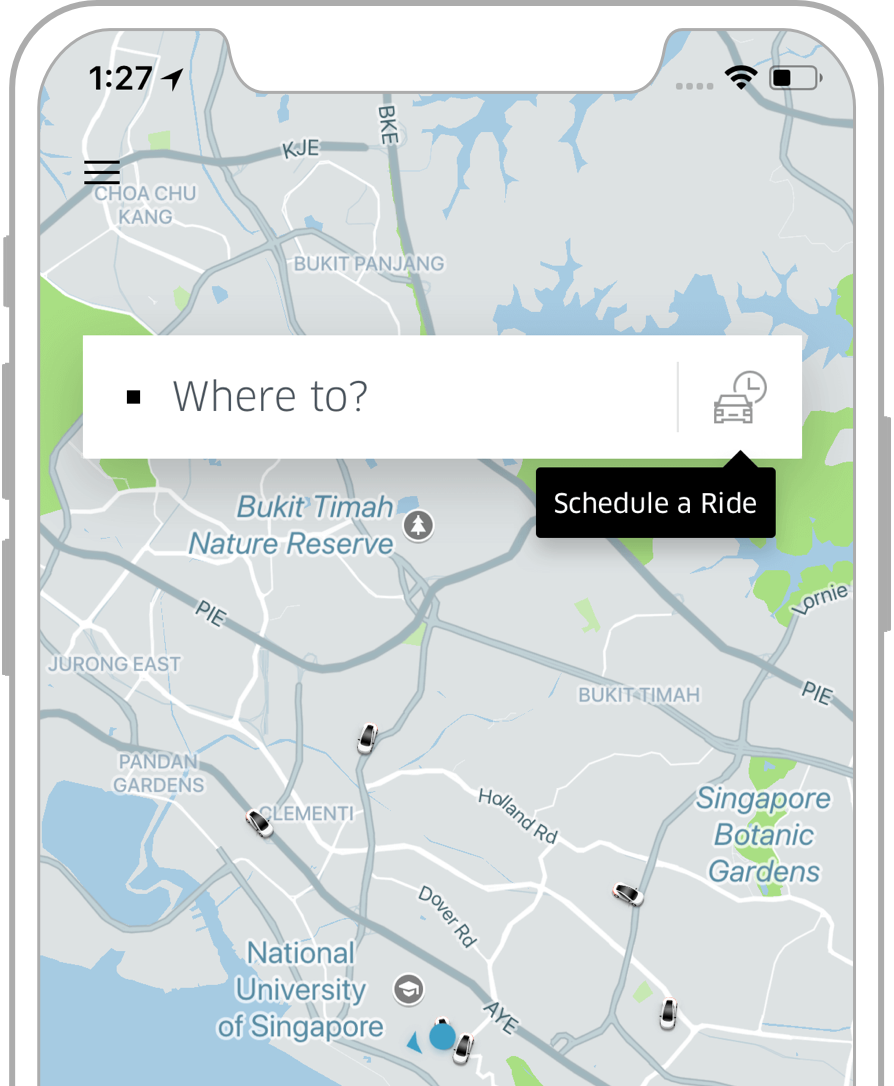
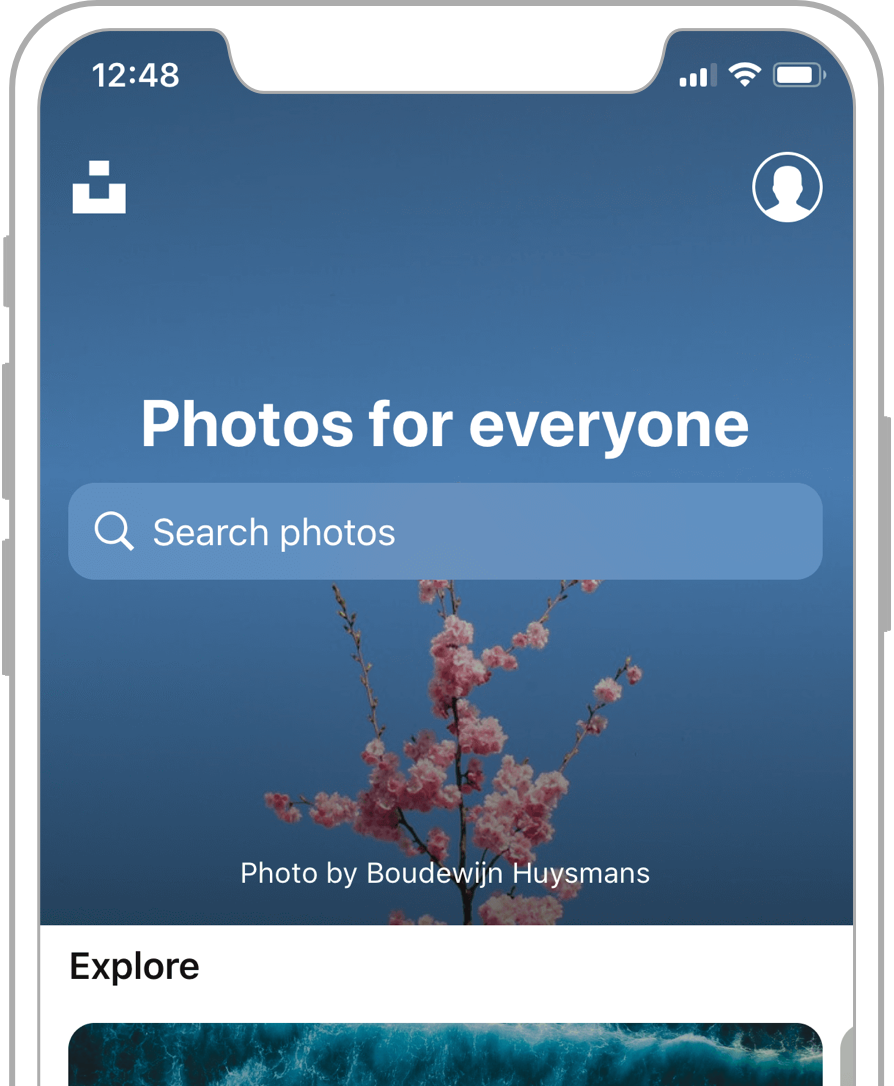
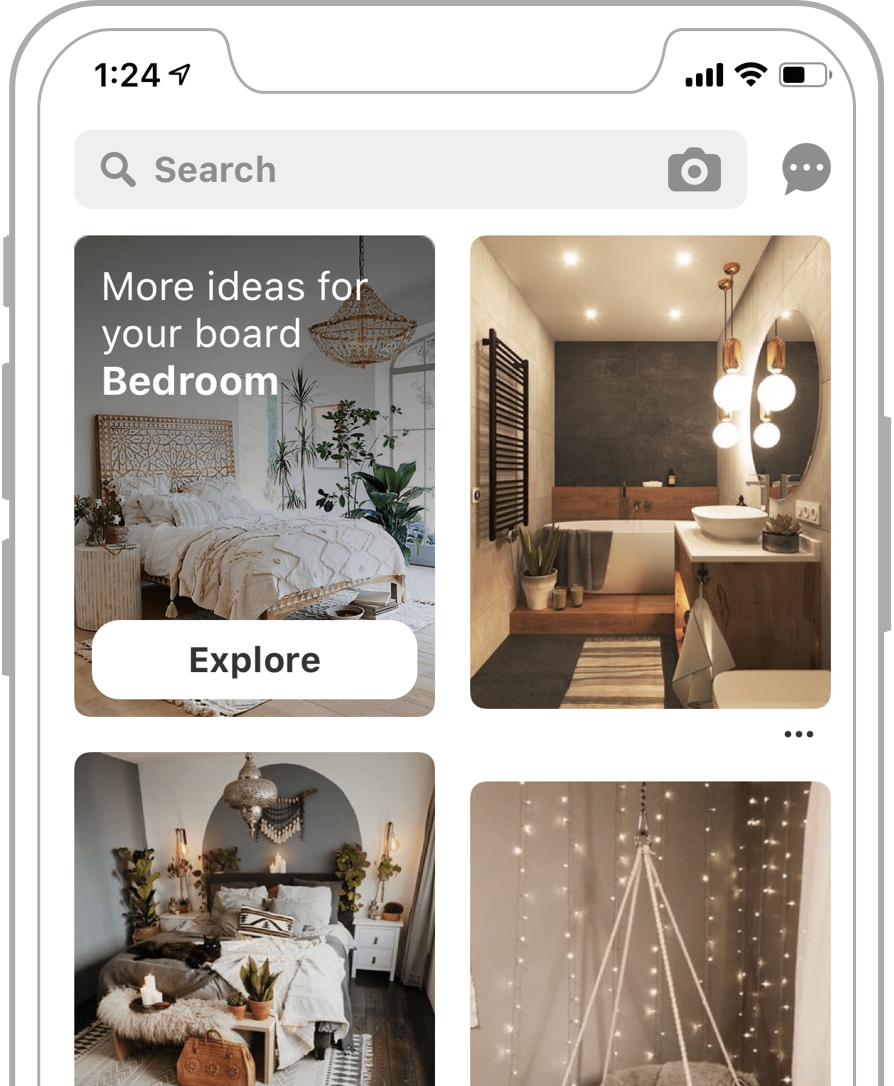
Uber (IOS), Unsplash (IOS) et Pinterest (IOS)
Voici quelques exemples venant d’applications populaires comme Uber, Unsplash et Pinterest. Les trois captures sont les pages d’accueil de ces applications. Leur point commun ? Une barre de recherche facilement visible et accessible. Le but ici est de proposer aux utilisateurs, ceux qui ont une idée claire et précise de ce qu’ils recherchent, d’avoir un moyen rapide d’y accéder.
Nous choisirons cette option si :
-
L’intention principale de l’utilisateur en ouvrant l’application est de rechercher quelque chose.
Prenons l’exemple d’Uber, nous l’ouvrons principalement pour rechercher directement une adresse de destination. Il est donc intelligent d’avoir positionné la barre de recherche de cette manière, pour que le désir de feedback direct de l’interface soit pris en compte. -
L’utilisateur possède une intention claire derrière la recherche.
L’important est que l’utilisateur soit sûr de ce qu’il doit rechercher, même si il ne connaît pas l’écriture exacte.
Pour l’exemple de Pinterest, l’utilisateur connaît à l’avance le mot clé de sa recherche, mais ne sait pas ce qu’il va trouver. L’important est le fait que l’utilisateur soit sûr de sa requête.


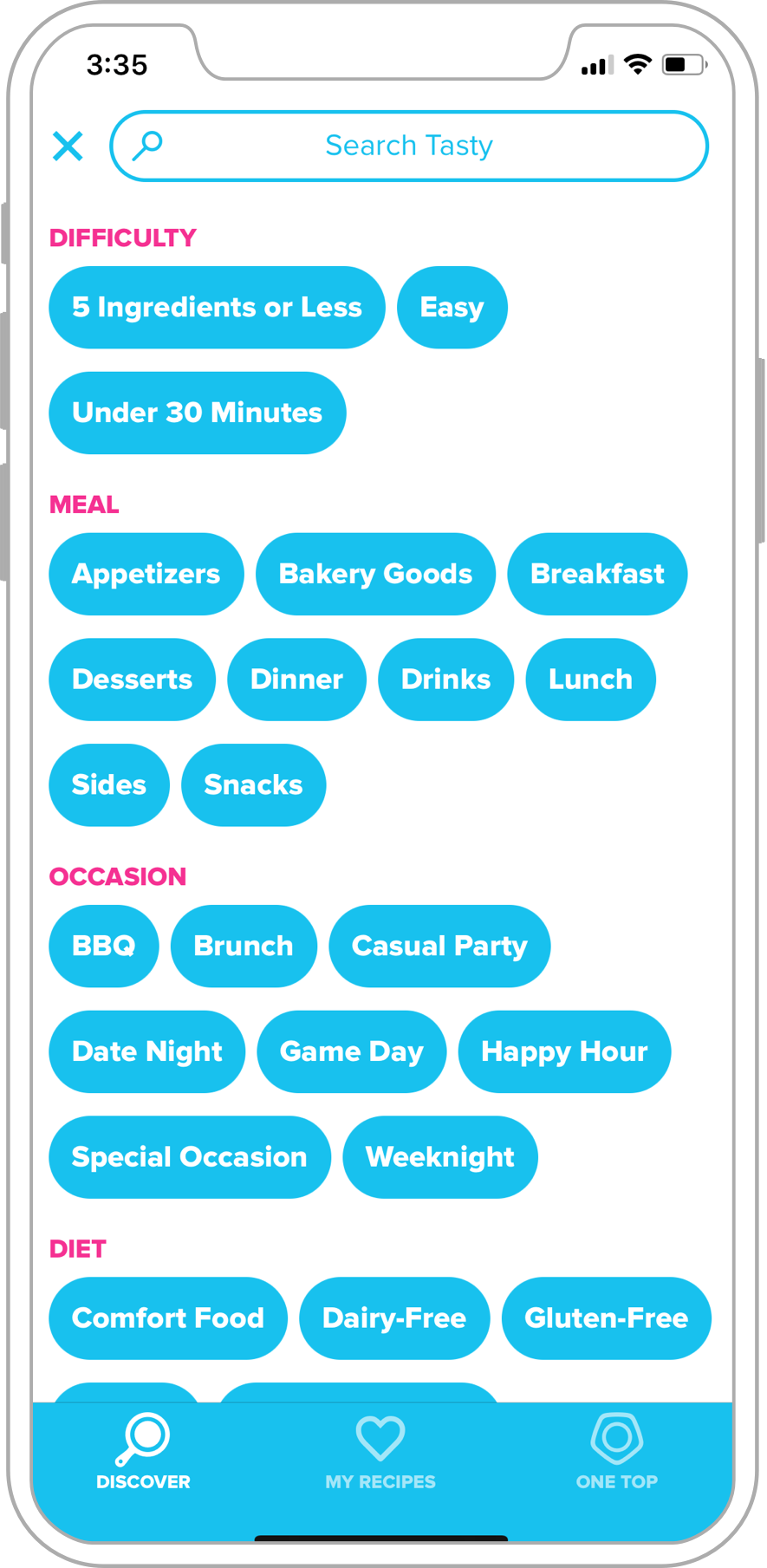
Tasty (IOS) et Instagram (Android)
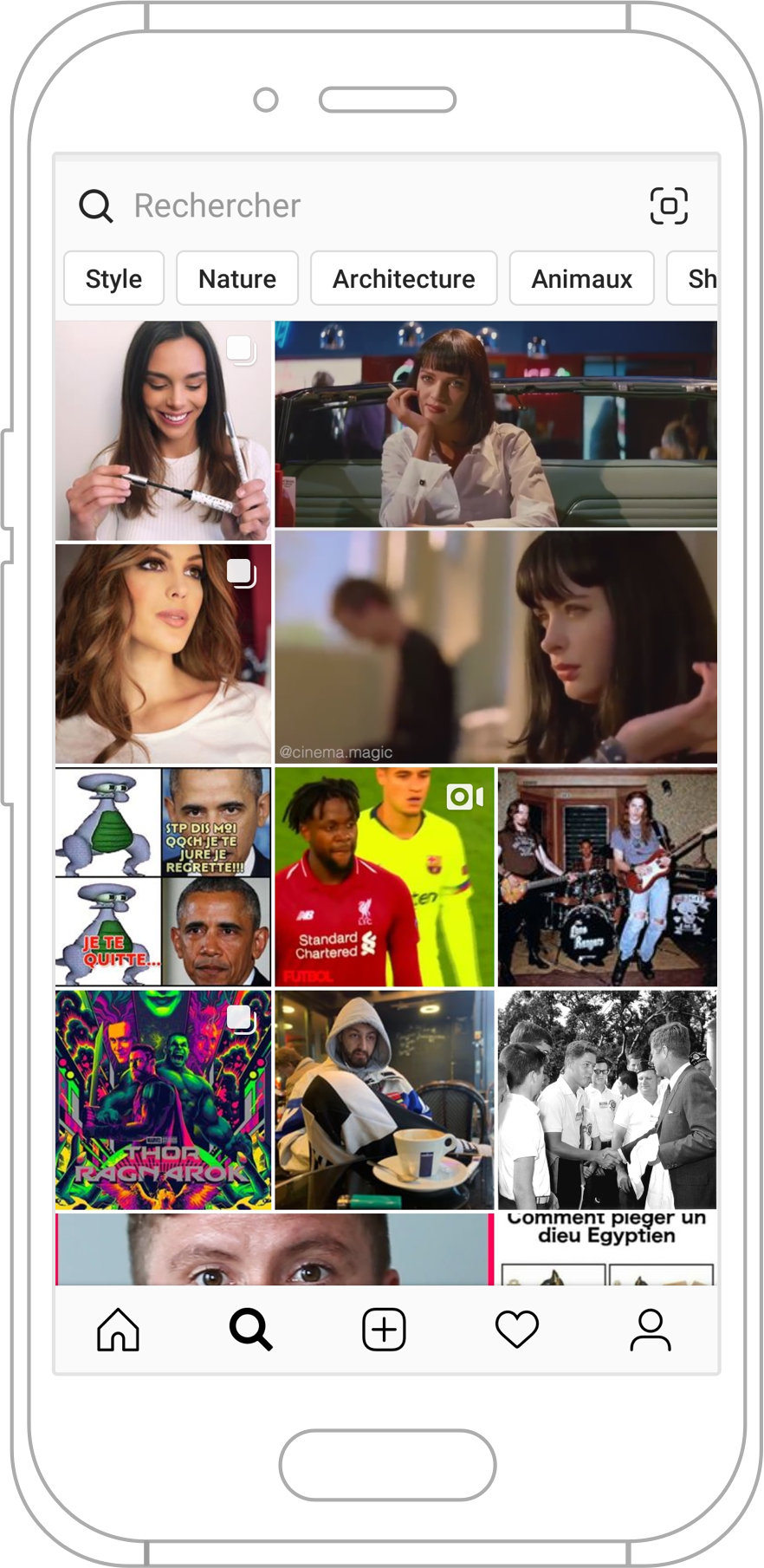
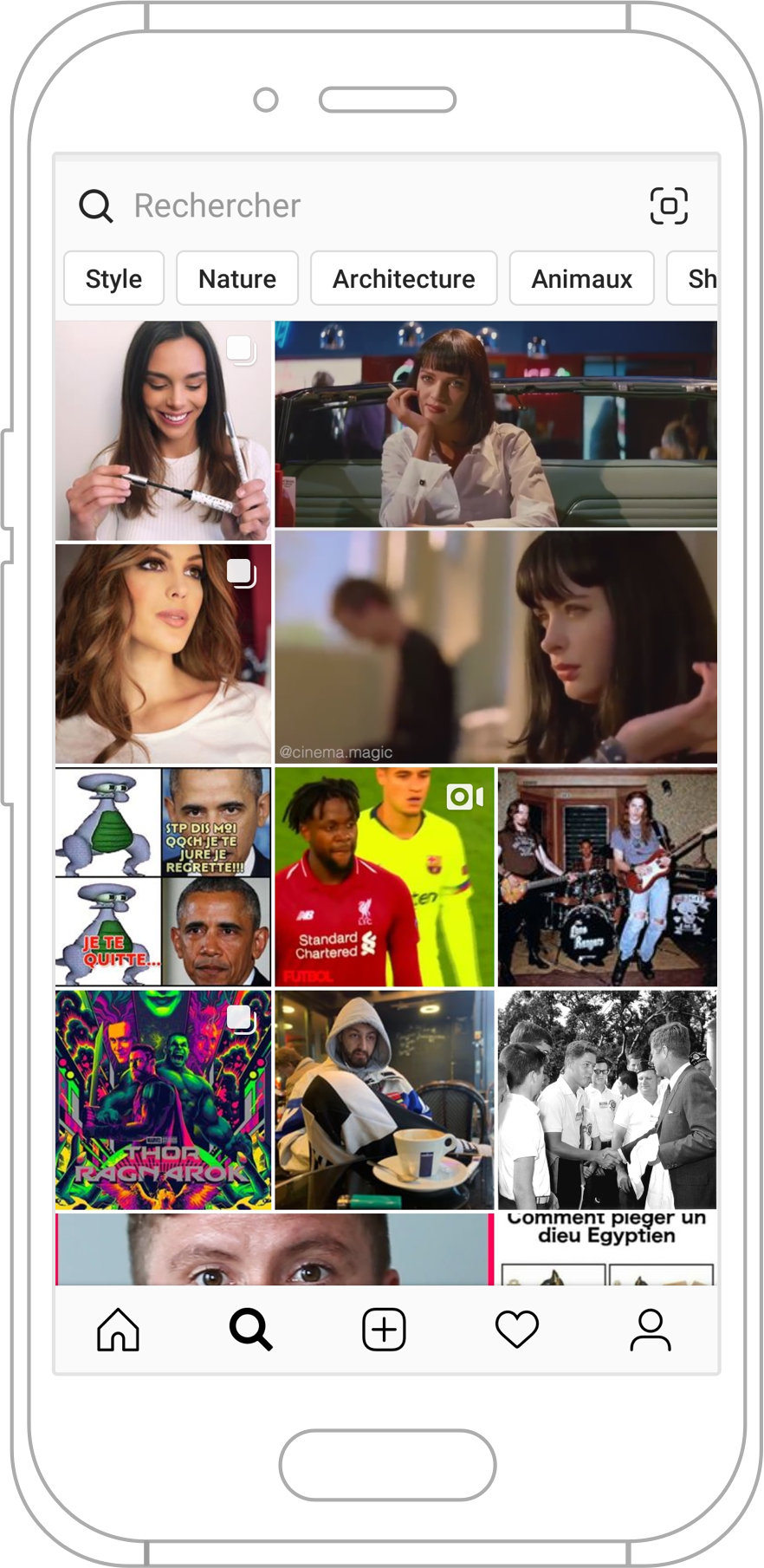
Une autre convention est donc de positionner une icône dans la TabBar, le plus souvent une loupe légendée. Ce bouton renvoie à une page dédiée de recherche, mais pas seulement. Même si elle est moins visible, elle est tout aussi accessible au vu de sa position dans l’application qui la rend proche de la “zone du pouce”.
Nous choisirons cette option si :
- L’intention de l’utilisateur est moins centrée sur la recherche mais plus sur l’exploration.
En dédiant une page entière à la recherche, nous pouvons guider l’utilisateur par facettes comme le fait Tasty, ou en proposant des contenus directement, comme le fait Instagram.
- Nous voulons plus impliquer l’utilisateur en le rendant explorateur, par le fait de découvrir de nouveaux contenus, de façonner l’application à son image par le contenu qu’il préfère.
Bien évidemment, l’un peut aller avec l’autre.

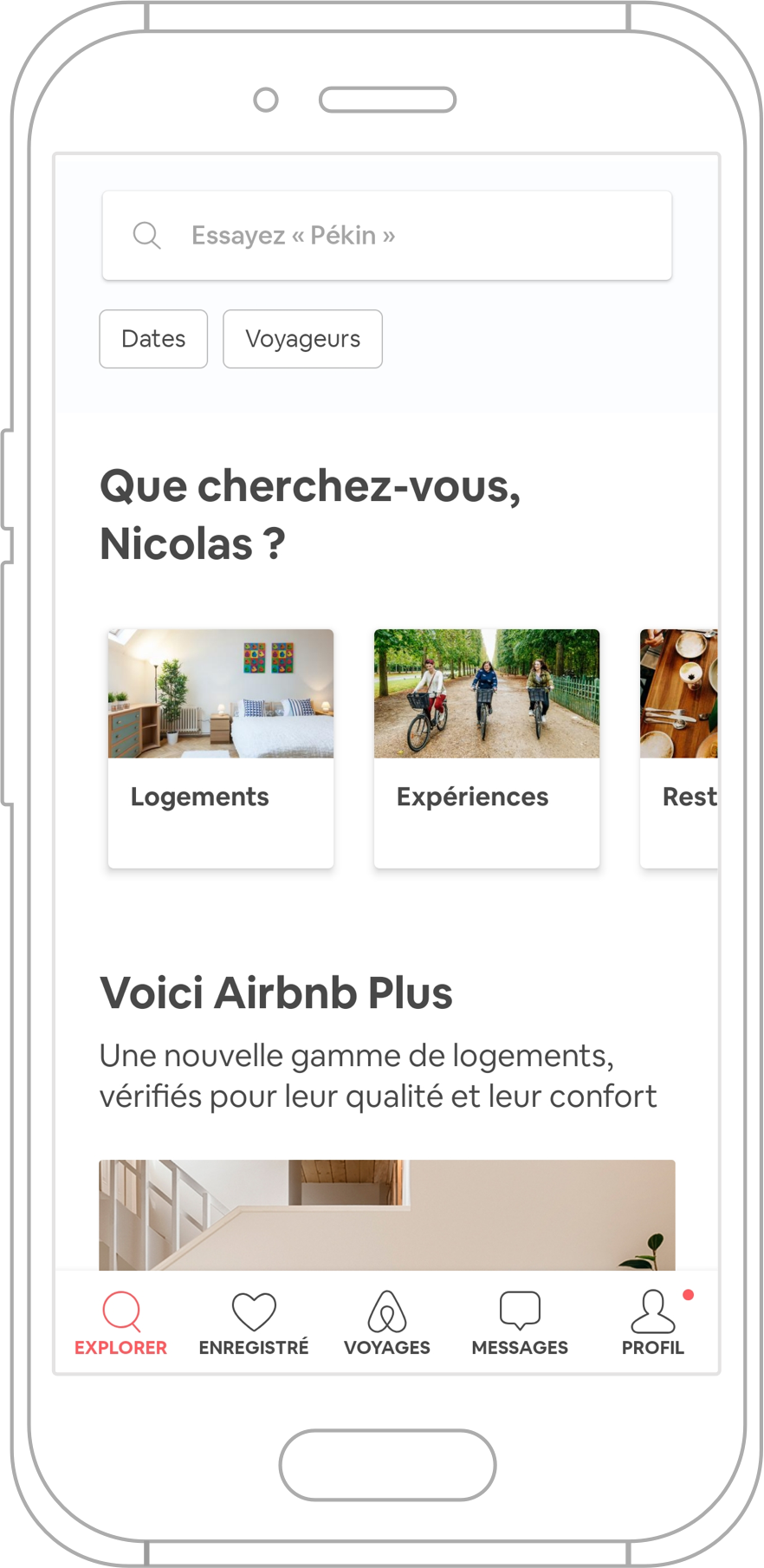
Airbnb (Android)
Combiner les deux peut permettre aux deux typologies d’intentions d’utilisateurs de trouver leurs comptes. Airbnb l’a bien compris, en proposant un accès dans la TabBar et une barre de recherche sur la page d’accueil, qui se trouve être labélisée “Explore”. Ici Airbnb permet à l’utilisateur ayant déjà une idée de sa destination d’y accéder rapidement via la barre, mais permet également à l’utilisateur explorateur de découvrir de nouvelles destinations et activités.
Éviter la requête ou “Découvrir”
Dans un monde parfait, l’utilisateur n’aurait pas à faire de requête pour accéder au contenu qu’il recherche. La fonctionnalité qui s’y rapproche le plus aujourd’hui, c’est celle qu’on appelle “Discover” ou Découvrir. L’exemple d’Instagram vient forcément en tête lorsqu’on parle de cette fonctionnalité, car elle occupe une part très importante de son application, et elle est emblématique de son succès.



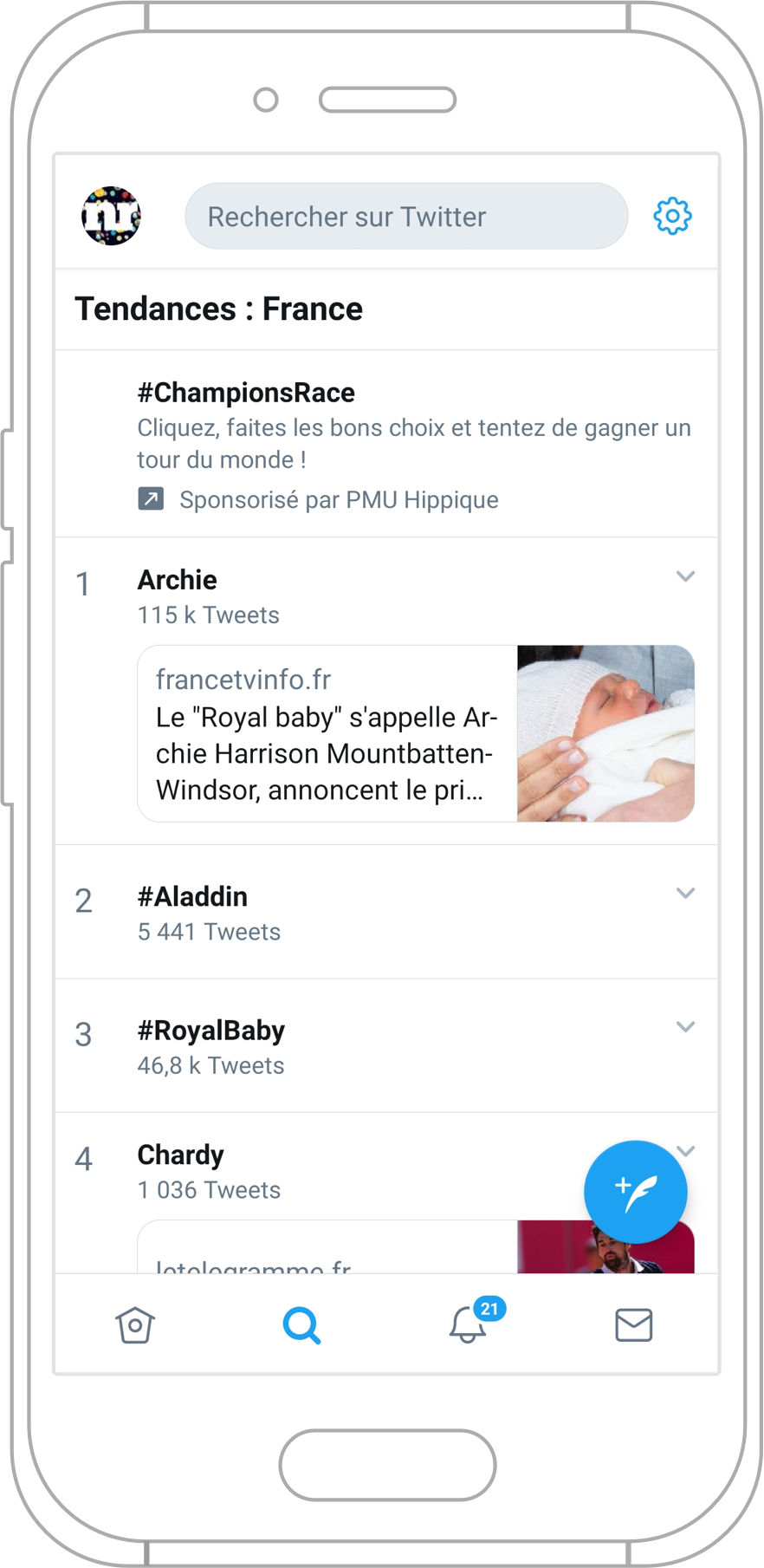
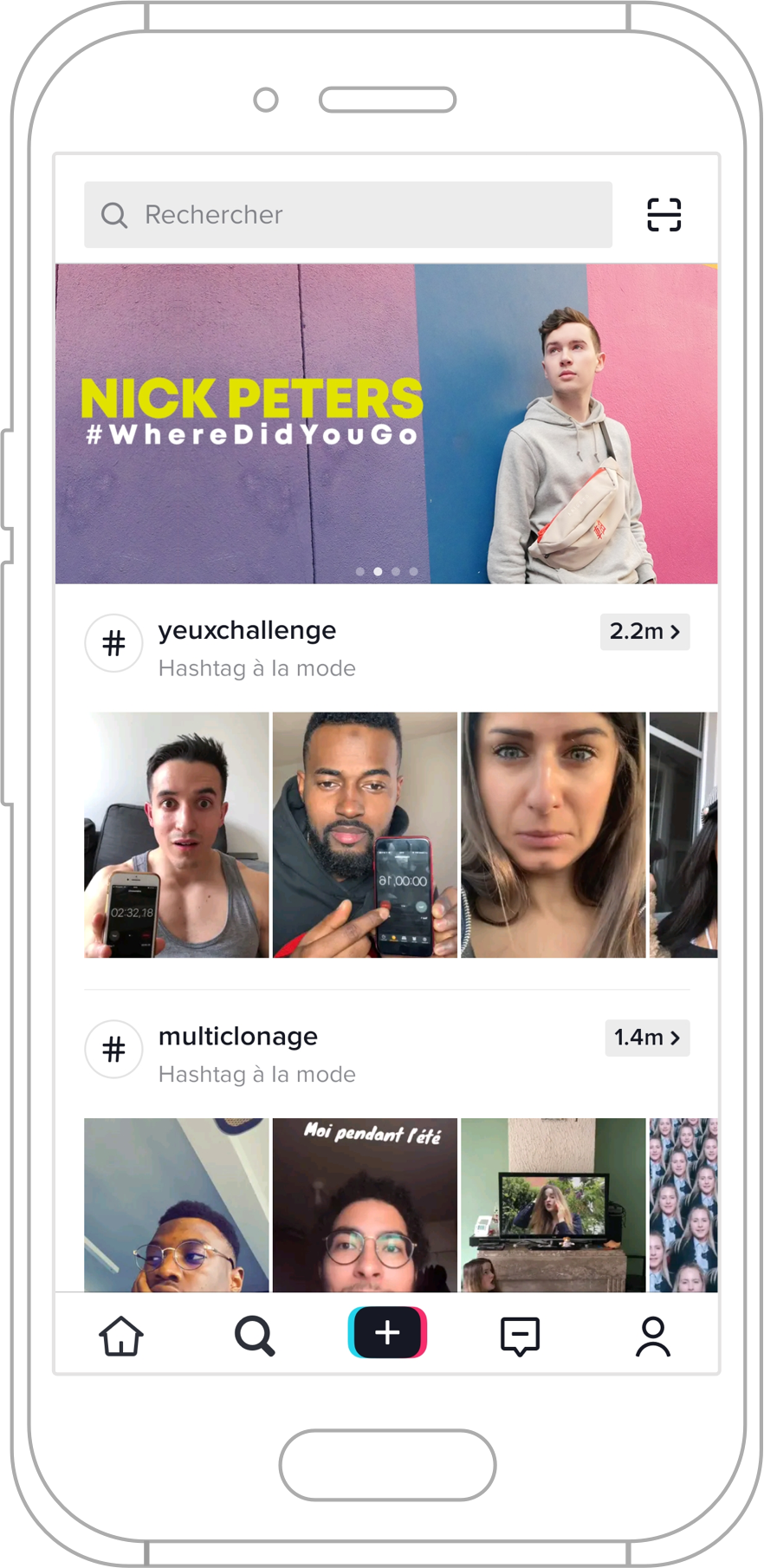
Twitter (Android), Instagram (Android) et TikTok (Android)
Tous les trois contiennent une barre de recherche, mais proposent également du contenu avant qu’ils ne fassent une requête, supplantant la simple intention de recherche.
Les utilisateurs pourront ainsi revenir pour découvrir du nouveau contenu, et si jamais il ne les intéresse pas, la barre de recherche est toujours présente.
Cette section de l’application devient donc un support de référence pour l’utilisateur lorsqu’il s’ennuie, qu’il a besoin de découvrir ou de rechercher du nouveau contenu.